css art
#dry-eyes {
position: relative;
height: 5rem;
width: 5rem;
border-radius: 100%;
background: ivory;
background-image: radial-gradient(circle, beige 1.5rem, lightgray, crimson);
}
#dry-eyes:after {
content: '';
position: absolute;
height: 1rem;
width: 1rem;
top: calc(50% - 0.5rem);
left: calc(50% - 0.5rem);
border-radius: 100%;
background: black;
box-shadow: 0 0 5px 5px white,
0 0 0 0.5rem aquamarine,
inset 0 2px 3px 0 rgba(255, 255, 255, 0.5),
0 0 0 8px black;
rotate: 22.5deg;
}
#pyramid {
border-left: 5rem solid transparent;
border-right: 5rem solid transparent;
border-bottom: 5rem solid red;
}
This is my first time experimenting with CSS drawing. You can see some neat examples of CSS art and design at Lynn Fisher's website https://a.singlediv.com/, a project they kept going from May 2014 until May of this year.
Copilot
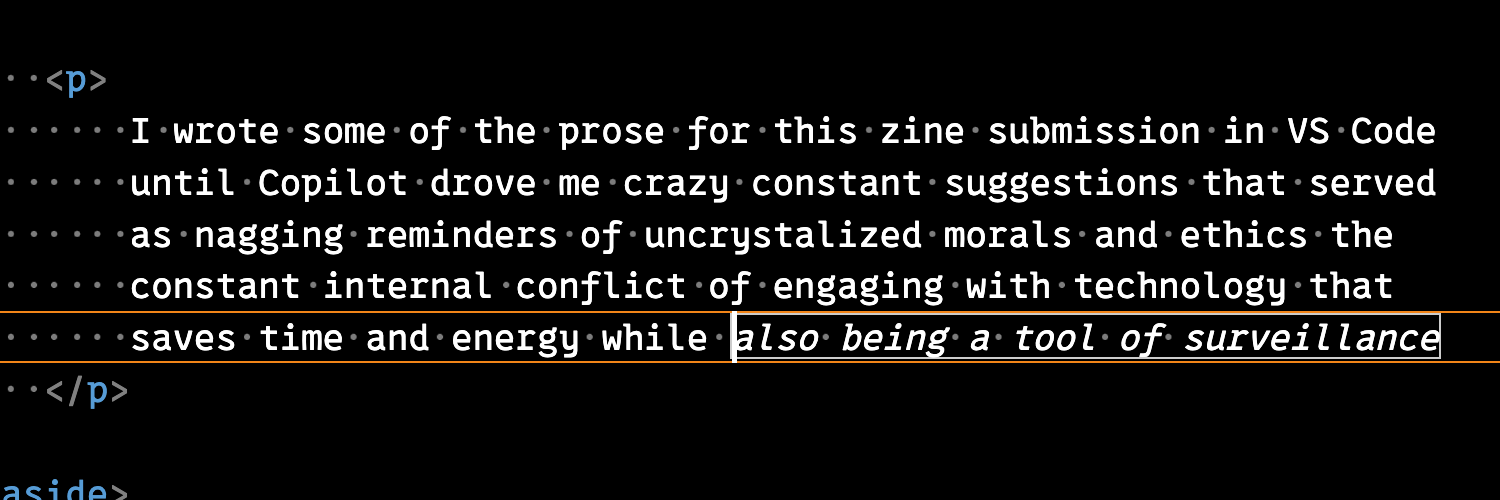
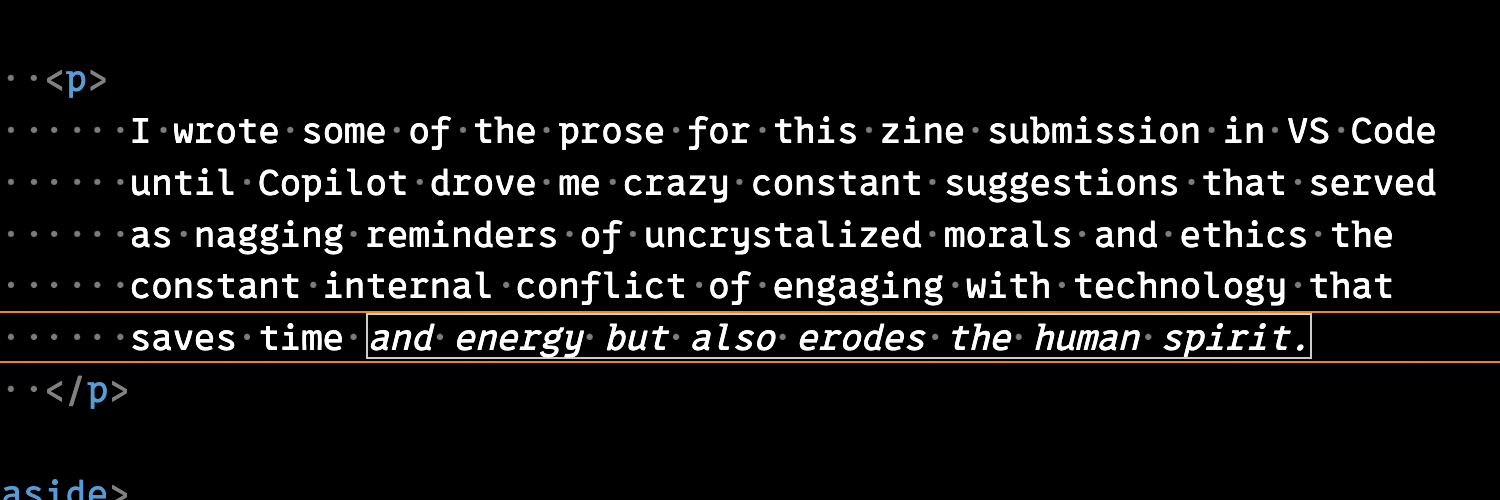
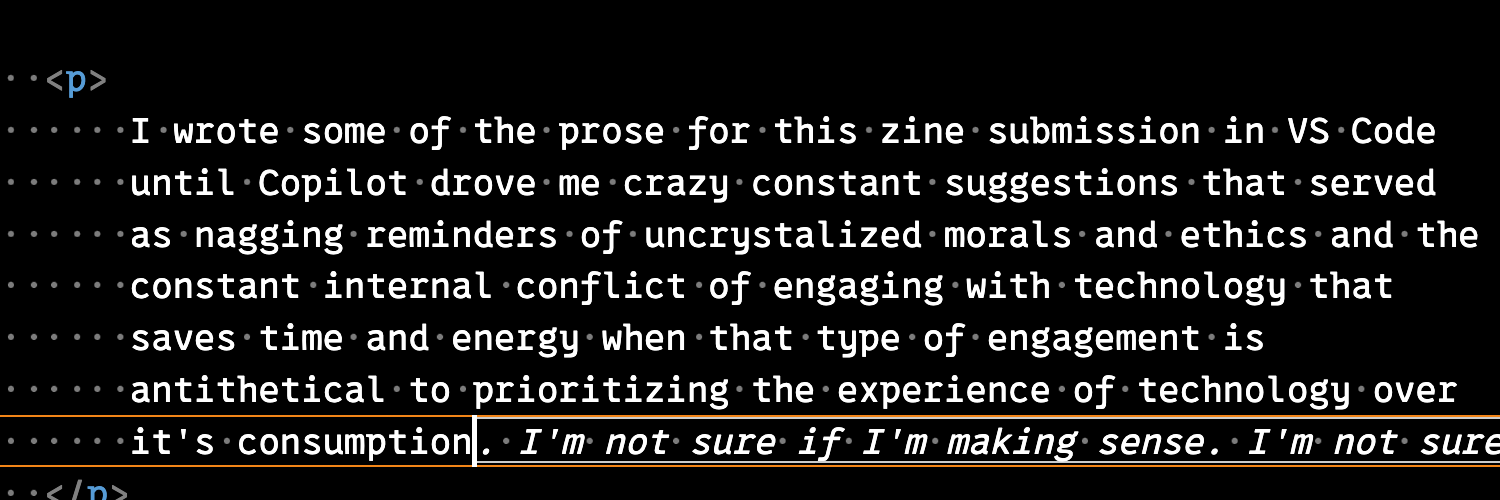
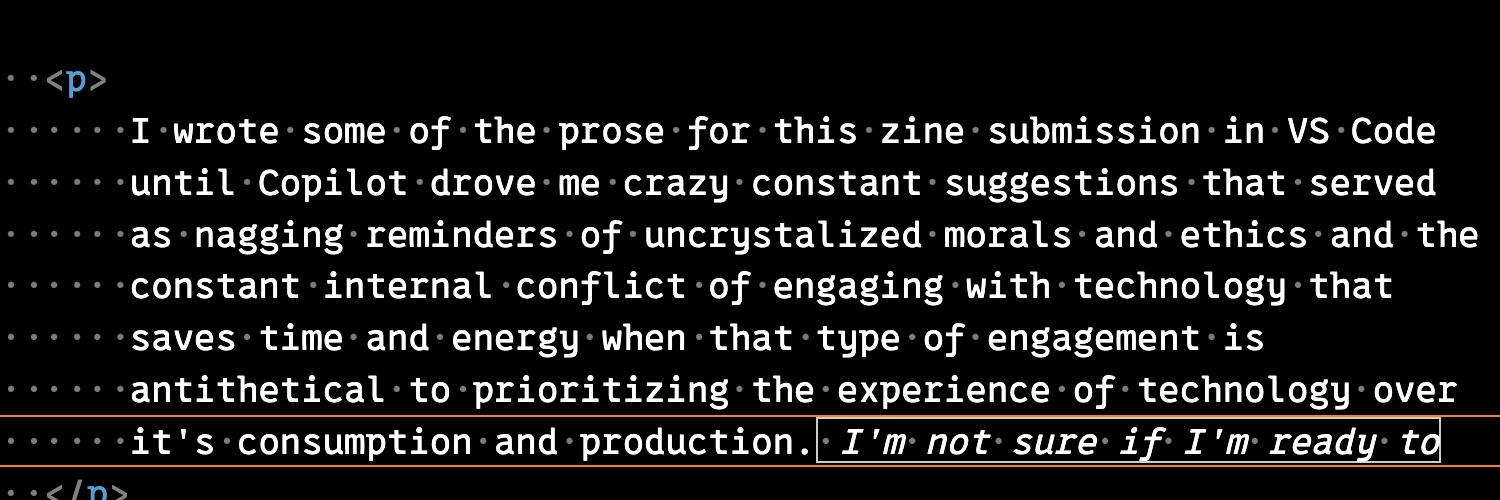
I wrote some of the prose for this zine submission in VS Code until Copilot drove me crazy with constant suggestions.
Countless nagging reminders of uncrystalized morals and muddy ethics. Some of them quite funny, actually.
Too late, Copilot. I see only an antithesis to a slow, intentional, aesthetic experience of technology.
I'm not sure if I'm ready to be a cyborg. I'm not sure if I'm ready to be a cyborg. I'm not sure if I'm ready to be a cyborg. I'm not sure if I'm ready to be a cyborg.






q.q